马上注册,结交更多好友,享用更多功能,让你轻松玩转小K网。
您需要 登录 才可以下载或查看,没有账号?立即注册

×

给刚刚接触行业的朋友们一点指引吧,少走弯路了
直接上正文
PHP实现登录注册三个文件
-
index.php (首页)
-
login.php (登录)
-
register.php (注册)
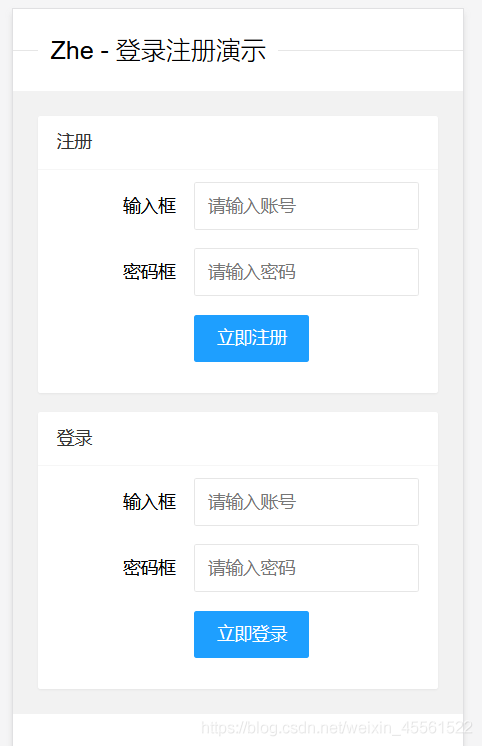
index.php
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Zhe - 注册登录</title> <link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui/css/layui.css" /> <script src="https://www.layuicdn.com/layui/layui.js" charset="utf-8"></script> </head> <body> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> <legend>Zhe - 登录注册演示</legend> </fieldset> <div style="padding: 20px; background-color: #F2F2F2;"> <div class="layui-row layui-col-space15"> <div class="layui-col-md6"> <div class="layui-card"> <div class="layui-card-header">注册</div> <div class="layui-card-body"> <form class="layui-form" action="register.php" method="post" onsubmit="return checkForm(this)" lay-filter="example"> <div class="layui-form-item"> <label class="layui-form-label">输入框</label> <div class="layui-input-block"> <input type="text" name="username" placeholder="请输入账号" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密码框</label> <div class="layui-input-block"> <input type="password" name="password" placeholder="请输入密码" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <input type="submit" class="layui-btn layui-btn-normal" value="立即注册"/> </div> </div> </form> </div> </div> </div> <div class="layui-col-md6"> <div class="layui-card"> <div class="layui-card-header">登录</div> <div class="layui-card-body"> <form class="layui-form" action="login.php" method="post" onsubmit="return checkForm(this)" lay-filter="example"> <div class="layui-form-item"> <label class="layui-form-label">输入框</label> <div class="layui-input-block"> <input type="text" name="username" placeholder="请输入账号" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密码框</label> <div class="layui-input-block"> <input type="password" name="password" placeholder="请输入密码" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <input type="submit" class="layui-btn layui-btn-normal" value="立即登录"/> </div> </div> </form> </div> </div> </div> </div> </div> <script type="text/javascript"> function checkForm(form) { if(form.username.value == "") { alert("用户名不能为空!"); form.username.focus(); return false; } if(form.password.value == "") { alert("密码不能为空!"); form.password.focus(); return false; } return true; } </script> </body> </html>
login.php
代码:
<?php session_start(); header("content-type:text/html;charset=utf-8"); $link = mysqli_connect("localhost","pay_com_cn","pay_com_cn","pay_com_cn"); if (!$link) { die("连接失败: " . mysqli_connect_error()); } $username = $_POST['username']; $password = $_POST['password']; $sql = "SELECT * FROM user WHERE username = '$username' AND password = '$password'"; $result = mysqli_query($link,$sql); $num = mysqli_num_rows($result); if($num){ echo '登录成功'; }else{ echo'登录失败'; } mysqli_close($link); ?>
register.php
代码:
<?php header("content-type:text/html;charset=utf-8"); $link = mysqli_connect("localhost","pay_com_cn","pay_com_cn","pay_com_cn"); if (!$link) { die("连接失败: " . mysqli_connect_error()); } $username=$_POST['username']; $password=$_POST['password']; $sql_select = "SELECT * FROM user WHERE username = '$username'"; $select = mysqli_query($link,$sql_select); $num = mysqli_num_rows($select); if($username == "" || $password == "") { echo "请确认信息完整性"; }else if($num){ echo "已存在用户名"; }else{ $sql="insert into user(username,password) values('$username','$password')"; $result=mysqli_query($link,$sql); if(!$result) { echo "注册不成功!"."<br>"; echo "<a href='index.php'>返回</a>"; } else { echo "注册成功!"."<br/>"; echo "<a href='index.hphp'>立刻登录</a>"; } } ?>
|  网站嵌网站平台-远端开发专用(概念版-支持24 人气#网页代码装饰
网站嵌网站平台-远端开发专用(概念版-支持24 人气#网页代码装饰 一个拥有自主学习功能的ai下棋43 人气#网站源码
一个拥有自主学习功能的ai下棋43 人气#网站源码 宝塔纯净版v11.5.0一键安装脚本(202601202597 人气#网站源码
宝塔纯净版v11.5.0一键安装脚本(202601202597 人气#网站源码 AI智能助手集成是一款功能强大的WordPress2701 人气#网站源码
AI智能助手集成是一款功能强大的WordPress2701 人气#网站源码